Exploration de nouveaux blocs de contenu à Gutenberg
L'éditeur Gutenberg promet de résoudre quelques problèmes d'utilisabilité de longue date dans WordPress en introduisant de nouveaux blocs.
Voici quelques-uns des favoris que vous trouverez assez utiles à mon sens.
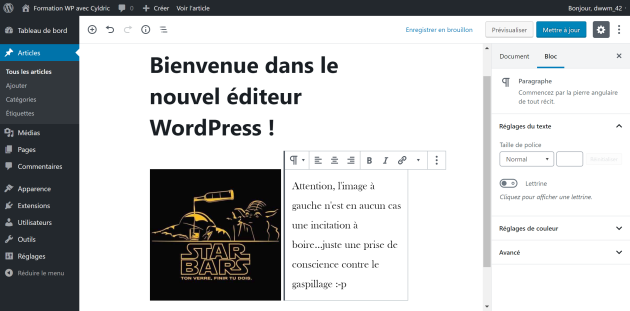
Ajouter une image à côté d'un texte dans WordPress
En utilisant l'ancien éditeur, placer du texte à côté d'une image n'était pas aussi simple que ça à faire pour des débutants.
Vous pouvez le faire maintenant avec le bloc Media & Texte.
Ce bloc simple est livré avec deux blocs placés côte à côte vous permettant d'ajouter facilement une image et d'ajouter du texte à côté de celle-ci.
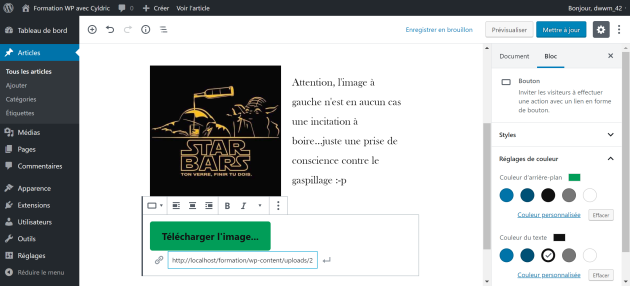
Ajout d'un bouton dans les messages et pages WordPress
L'ajout d'un bouton à vos articles ou pages de blog était un autre désagrément dans l'éditeur classique.
Soit vous deviez utiliser un plugin qui créait un raccourci pour le bouton, soit vous deviez passer en mode HTML et écrire du code.
Gutenberg est livré avec un bloc de boutons qui vous permet d'ajouter rapidement un bouton à un message ou une page.
Vous pouvez ajouter un lien pour votre bouton, changer les couleurs et choisir parmi trois styles de boutons.
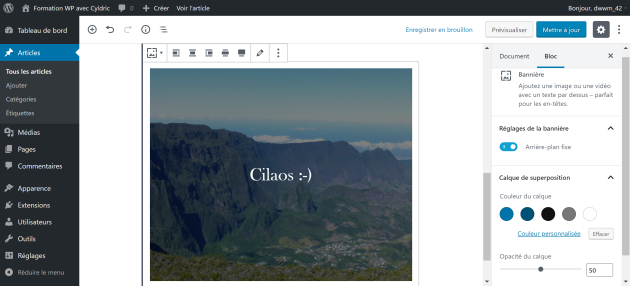
Ajout de belles images de couverture dans les billets de blog et les pages d'atterrissage
Une autre fonctionnalité intéressante que vous pouvez essayer est le bloc ‘Bannière', qui vous permet d'ajouter des images de couverture à vos messages et pages.
Une bannière est une image plus large souvent utilisée comme couverture pour une nouvelle section d'une page ou le début d'une histoire.
Elles sont magnifiques et vous permettent de créer des mises en page de contenu attrayantes.
Ajoutez simplement un bloc de bannière et téléchargez l'image que vous voulez utiliser.
Vous pouvez choisir une couleur de surimpression pour la couverture ou en faire une image d'arrière-plan fixe pour créer un effet de parallaxe lorsque les utilisateurs font défiler la page.
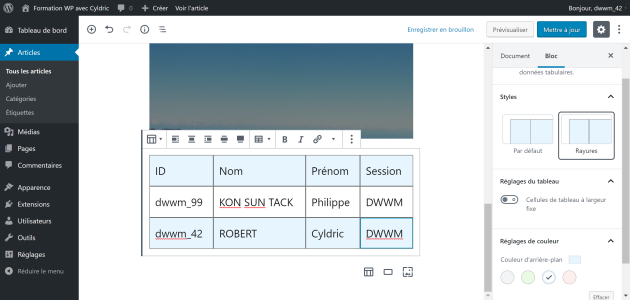
Création de tableaux à l'intérieur d'articles
L'éditeur classique n'avait pas de bouton pour ajouter des tableaux dans vos messages WordPress.
Vous deviez utiliser un plugin ou créer une table directement en CSS et HTML personnalisés.
Le nouvel éditeur Gutenberg est livré avec un bloc Table par défaut, ce qui facilite grandement l'ajout de tables dans vos messages et pages.
Ajoutez simplement le bloc, puis sélectionnez le nombre de colonnes et de lignes que vous voulez insérer.
Vous pouvez maintenant commencer à ajouter des données aux lignes du tableau.
Vous pouvez toujours ajouter des lignes et des colonnes supplémentaires si nécessaire.
Il y a aussi deux options de style de base disponibles.
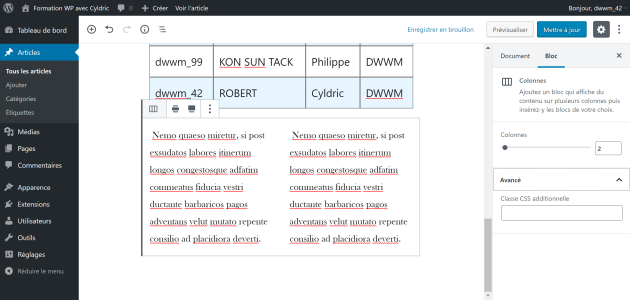
Création de contenu multi-colonnes
La création de contenu multi-colonnes était un autre problème que l'éditeur classique ne traitait pas du tout.
L'éditeur de blocs vous permet d'ajouter des blocs de colonnes, ce qui ajoute essentiellement deux colonnes de blocs de paragraphe.
Ce bloc de colonnes est assez flexible.
Vous pouvez ajouter jusqu'à 6 colonnes consécutives et même utiliser d'autres blocs dans chaque colonne.